Image resolution can make or break your visual content. Too low, and your images look pixelated and unprofessional. Too high, and you waste bandwidth and storage while potentially slowing down your website or application. Finding the perfect balance for each platform is essential for creating a seamless user experience.
In this comprehensive guide, we'll break down the optimal image resolutions for every major platform in 2025, explain key terminology, and provide practical tips for managing your image assets.

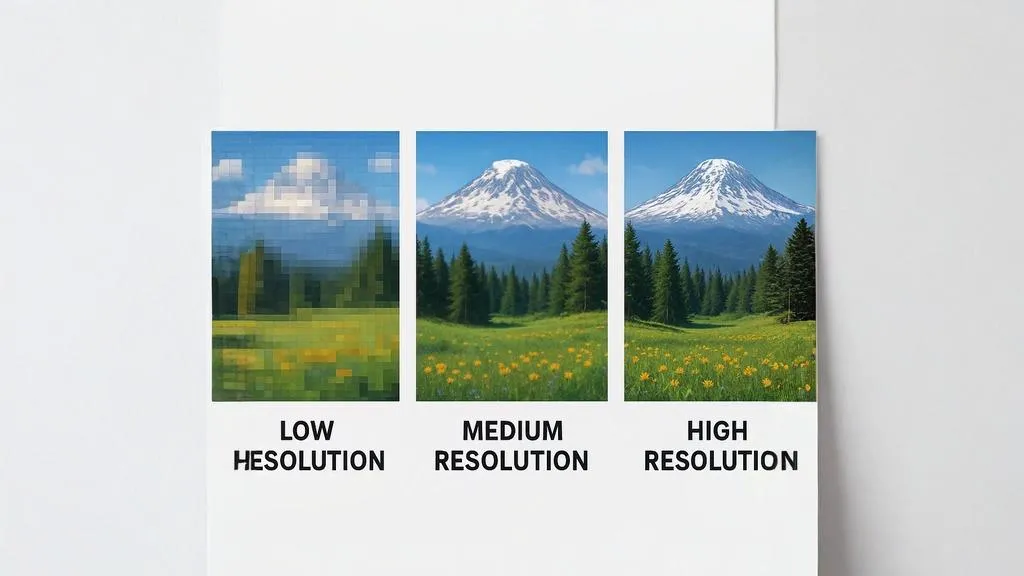
Visual comparison of low, medium, and high resolution images
Understanding Resolution: Key Terms Explained
Before diving into specific platforms, let's clarify some essential terminology:
Pixels and Resolution
An image's resolution refers to the number of pixels it contains, typically expressed as width × height in pixels (e.g., 1920×1080). More pixels generally mean more detail and clarity.
PPI vs. DPI
PPI (Pixels Per Inch) refers to the pixel density of digital displays. It indicates how many pixels fit into one inch of screen space.
DPI (Dots Per Inch) is primarily used for print and refers to the number of ink dots per inch when an image is printed. Higher DPI results in smoother, more detailed prints.
Aspect Ratio
The aspect ratio is the proportional relationship between an image's width and height (e.g., 16:9, 4:3, 1:1). Maintaining the correct aspect ratio prevents images from appearing stretched or distorted.
Pro Tip: When upscaling images with our AI tool, always maintain the original aspect ratio to preserve the composition and prevent distortion of the subject matter.
Optimal Image Resolutions for Web and Mobile
Website Headers and Hero Images
Hero images need to look crisp on large displays while loading quickly on mobile devices:
- Optimal resolution: 1920×1080 pixels
- File format: WebP or JPEG
- File size target: Under 200KB
- Key considerations: Implement responsive images with multiple sizes for different devices
Blog Featured Images
These images appear at the top of blog posts and in feed previews:
- Optimal resolution: 1200×630 pixels
- File format: WebP or JPEG
- File size target: Under 100KB
- Key considerations: This size works well for social sharing on most platforms
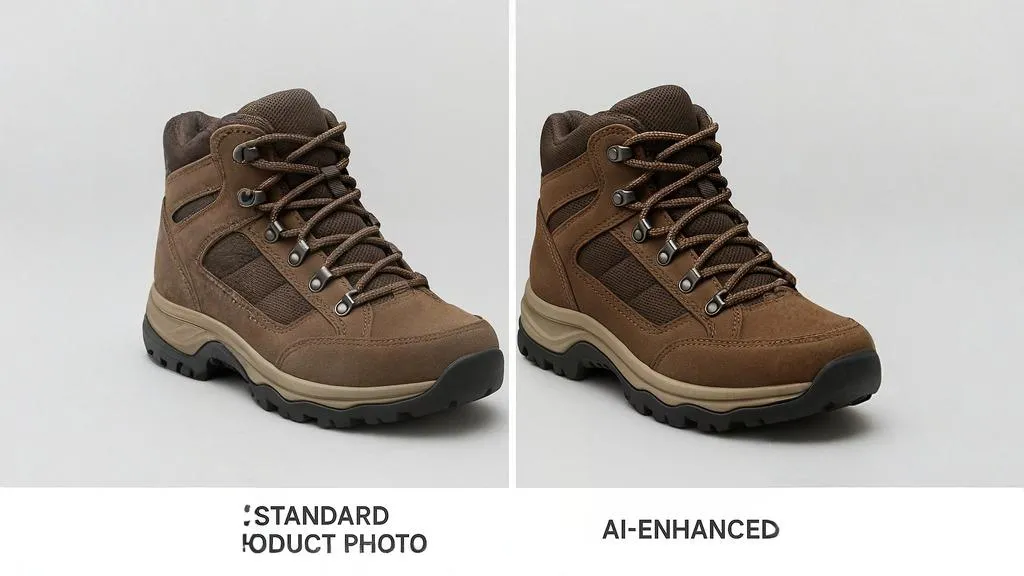
Product Images for E-commerce
High-quality product images are essential for driving conversions:
- Optimal resolution: 2000×2000 pixels (1:1 aspect ratio)
- File format: WebP or JPEG (with PNG for transparent backgrounds)
- File size target: Under 200KB per image
- Key considerations: Enable zoom functionality with higher resolution versions
Mobile App UI Elements
Images within mobile applications need to be optimized for various screen densities:
- iOS icon sizes: Range from 40×40px to 1024×1024px depending on usage
- Android icon sizes: Range from 48×48px to 512×512px
- In-app images: Provide @1x, @2x, and @3x versions for different device densities
- Key considerations: Vector graphics (SVG) are preferable where possible
Social Media Platform Requirements
Each social platform has its own image specifications. Here are the current (2025) optimal dimensions:
| Platform | Post Type | Optimal Resolution | Aspect Ratio |
|---|---|---|---|
| Feed Posts | 1080×1080 pixels | 1:1 (square) | |
| Stories | 1080×1920 pixels | 9:16 | |
| Feed Posts | 1200×630 pixels | 1.91:1 | |
| Single Image | 1200×675 pixels | 16:9 | |
| Feed Posts | 1200×627 pixels | 1.91:1 | |
| TikTok | Videos | 1080×1920 pixels | 9:16 |
| Standard Pins | 1000×1500 pixels | 2:3 | |
| YouTube | Thumbnails | 1280×720 pixels | 16:9 |
Note: Social media platforms occasionally update their image specifications. Always check the platform's official documentation for the most current requirements.
Print Resolution Requirements
Print requires significantly higher resolution than digital displays:
Standard Print Materials
- Business cards: 300 DPI at 3.5×2 inches (1050×600 pixels)
- Flyers/Brochures: 300 DPI at final size (e.g., 8.5×11 inches = 2550×3300 pixels)
- Posters: 150-300 DPI depending on viewing distance
- File format: TIFF or PDF for professional printing
Large Format Printing
For billboards and other large format prints, the resolution requirements change based on viewing distance:
- Billboards: 30-50 DPI at full size
- Banners: 100-150 DPI at full size
- Trade show displays: 100-150 DPI at full size
"The human eye can only discern so much detail from a distance. For large format printing, the viewing distance is the key factor in determining necessary resolution."
Video Resolution Standards
Video resolutions continue to evolve with improving display technology:
- Standard HD: 1280×720 pixels (720p)
- Full HD: 1920×1080 pixels (1080p)
- 2K: 2560×1440 pixels (1440p)
- 4K UHD: 3840×2160 pixels
- 8K UHD: 7680×4320 pixels
For most online video content, 1080p remains the standard, with 4K growing in popularity for premium content. 8K is primarily used in production to allow for cropping and reframing while maintaining 4K output quality.
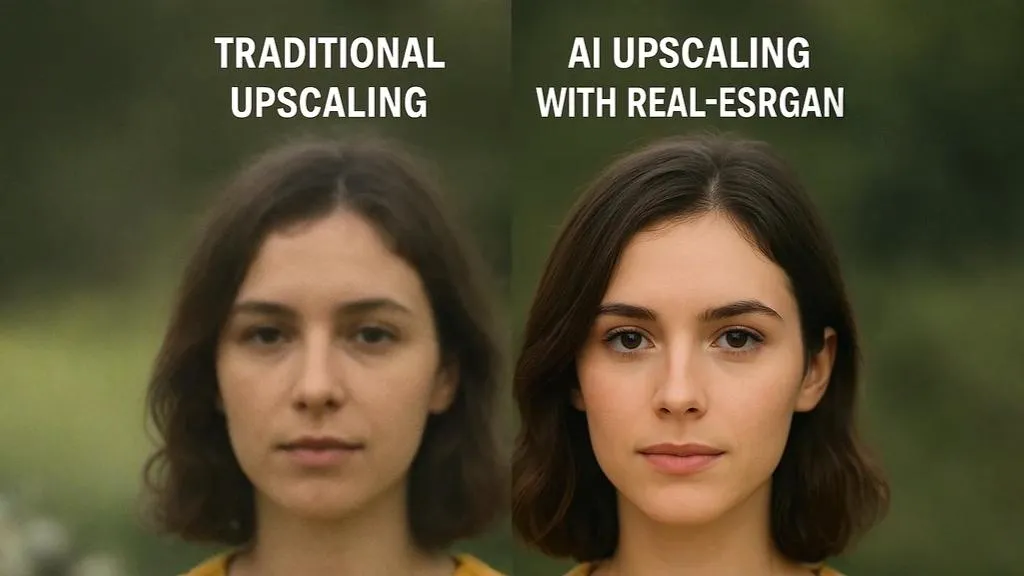
How to Upscale Images for Higher Resolution Requirements
When you need to increase image resolution for a specific platform, traditional scaling methods often produce blurry or pixelated results. AI-powered upscaling offers a superior alternative:
When to Use AI Upscaling
- When you only have access to a low-resolution original
- When converting images from web to print usage
- When repurposing older digital assets for modern high-resolution displays
- When preparing images for large-format printing
Step-by-Step Process for AI Upscaling
- Determine the target resolution needed for your specific platform
- Use our AI upscaling tool to increase resolution while maintaining quality
- Fine-tune the output if needed (adjust contrast, sharpness, etc.)
- Save in the appropriate format for your intended platform
- Compress the image appropriately to balance quality and file size
Real-World Example: A client needed to use a 640×480 logo image for a trade show banner. Using traditional upscaling resulted in visible pixelation, but our AI upscaling technology increased the resolution to 3840×2880 while maintaining crisp edges and preserving fine details.
Best Practices for Managing Image Assets
Create a Resolution Strategy
Develop a clear strategy for your organization that defines standard resolutions for each platform and use case. This ensures consistency and efficiency.
Master File Management
Always keep high-resolution master files of your images, even if you primarily use lower-resolution versions. These master files serve as your source of truth.
Implement Responsive Images
For websites, use HTML's responsive image techniques to serve different resolution images based on device capabilities:
<picture>
<source media="(max-width: 767px)" srcset="small.jpg">
<source media="(max-width: 1199px)" srcset="medium.jpg">
<img src="large.jpg" alt="Responsive image">
</picture>Automate Resizing Workflows
Use automation tools or services to generate multiple resolutions of your images from high-quality source files. This saves time and ensures consistency.
Conclusion
Understanding and implementing optimal image resolutions for different platforms is crucial for delivering high-quality visual experiences. By following the guidelines in this article, you can ensure your images look their best across all digital and print media.
Remember that image resolution is just one aspect of visual quality. Composition, color accuracy, and appropriate use of image compression are equally important factors.
When you find yourself needing to increase image resolution for a specific platform, our AI upscaling technology can help you transform low-resolution images into high-quality assets that meet the requirements of any platform.
Have questions about image resolution or need help with a specific project? Contact our team for personalized assistance.